CDS Hooks is transforming how healthcare providers interact with EHRs by providing real-time, patient-specific information to aid in decision-making.
Developed by HL7, the CDS Hook specification allows EHRs to communicate with external services to display clinical decision support alerts and cards.
In this guide, you’ll learn how to create your own CDS Service using the HL7 CDS Hook specification and test it with the sandbox environment.
What are CDS Hooks?
CDS Hooks are standardized mechanisms that allow EHRs to communicate with external decision support services. When certain actions occur within the EHR, such as prescribing medication or reviewing a patient’s chart, the EHR sends a request to a CDS service, which then responds with relevant cards or alerts.
Their CDS Hook specification ensures a standardized approach to implementing clinical decision support systems, enhancing interoperability.
Components of CDS Hooks
CDS Service
A CDS service is an external service that receives requests from the EHR and returns CDS cards. These services can provide recommendations, alerts, and other decision support to healthcare providers.
CDS Cards
CDS cards are the primary method of displaying information returned by a CDS service. They can be of various types, such as suggestion cards (offering alternative actions), information cards (providing relevant details), and app link cards (linking to additional resources or tools such as SMART app).
Read more about the specification from the CDS Hooks docs.
Discovery Endpoint in CDS Hooks
The Discovery endpoint is a critical part of the CDS Hooks specification, enabling CDS Clients to discover available CDS Services. This endpoint is accessible at {baseUrl}/cds-services and returns a list of CDS Services provided by the server. Each service is described by attributes such as hook, title, description, id, and optional prefetch templates for required FHIR queries. This endpoint ensures that EHRs can dynamically find and utilize various CDS services based on their needs.
Read more about Discovery
Setting Up Your Environment
-
Express
npm install express- Set up Ngrok and then run
ngrok tunnel --label edge=[YOUR EDGE ID] http://localhost:3000Building Your First CDS Service
Creating a Simple Node.js Application
Start by setting up a basic Node.js application:
import express from 'express';
import cors from 'cors';
import bodyparse from 'body-parser';
import {Patient} from 'fhir/r4';
const app = express();
const port = 3000;
app.use(cors())
app.use(bodyparse.json())
app.get('/', (req, res) => {
res.send('Hello World!');
});
app.listen(port, () => {
console.log(`CDS service listening at http://localhost:${port}`);
});
Implementing the Discovery Endpoint
The Discovery endpoint advertises the capabilities of your CDS service. Here’s how to set it up:
app.get('/cds-services', (req, res)=>{
res.json({
"services": [
{
"hook": "patient-view",
"title": "Static CDS Service Example",
"description": "An example of a CDS Service that
returns a static set of cards",
"id": "patient-greeter",
"prefetch": {
"patientToGreet": "Patient/{{context.patientId}}"
}
}
]
}
)
})The hook is patient-view and it gets triggered every time the patient view i.e. patient profile is opened.
The id : patient-greeter here determines what API it calls
Creating and Registering CDS Hooks
Configuring the Sandbox
The CDS Hooks sandbox allows you to test your service. Register your CDS service by providing the Ngrok URL and testing the interaction.
Add your public facing ngrok endpoint as a discovery endpoint when you add a CDS Service in the sandbox.
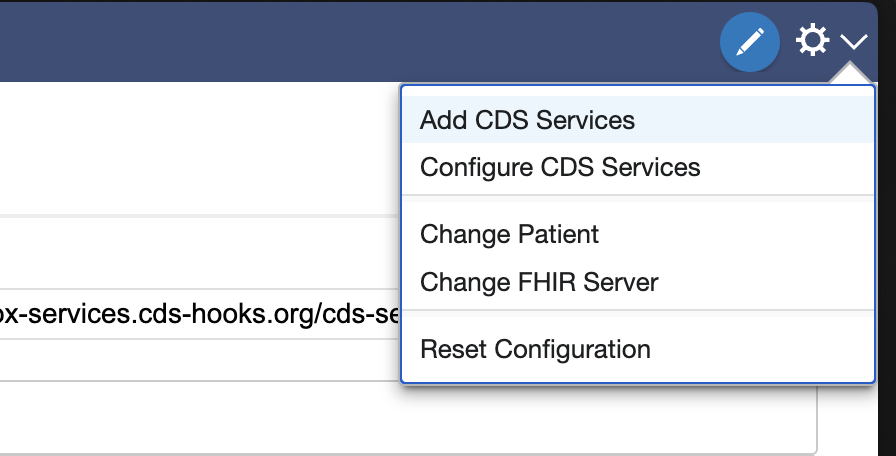
Gear Icon(top right) > Add CDS Services

Building the Patient View Hook
Implement the hook that triggers when a patient view is opened:
app.post('/cds-services/patient-greeter', (req, res)=>{
const body = req.body
const patient: Patient = body.prefetch.patientToGreet
const name = patient?.name?.[0]?.given?.[0]
const message = `Hello ${name}!`
res.json({
"cards": [
{
"summary": message,
"indicator": "info",
"detail": message,
"source": {
"label": "Medblocks CDS Demo Service",
"url": "https://medblocks.com",
"icon":
"https://cms.infra.medblocks.com/assets/2e0e885d-
99dc-445f-8a89-fd910d3f7db8"
},
"links": [
{
"label": "Open Medblocks",
"url": "https://medblocks.com"
}
],
}
]
})
})For more details refer CDS Service response
Advanced Features and Use Cases
Prefetch Templates
Prefetch templates allow the EHR to gather necessary data in advance, reducing latency and improving performance. Use them to request specific patient data upfront.
Complex CDS Services
For more advanced CDS services, integrate additional hooks and complex logic. For example, you could create a CDS service that checks for drug interactions or provides cost-saving alternatives for prescriptions.
Summary
By following this guide, you’ve learned how to create a basic CDS service using the HL7 CDS Hook specification, register it in the sandbox, and test its functionality. With this foundation, you can explore more advanced features and integrate sophisticated clinical decision support into EHRs. If you want to dive deep into how CDS Hooks works, check out our comprehensive guide on the topic HL7 FHIR CDS Hooks - A Practical Guide
FAQs
Can CDS Hooks be used with any EHR system?
CDS Hooks are designed to be interoperable with various EHR systems, including Epic and Cerner.
How secure are CDS Hooks?
Security depends on how the CDS service is implemented and deployed. Following best practices for data protection and secure communication is essential.
What are some common use cases for CDS Hooks?
Examples include drug interaction checks, cost-saving suggestions, patient reminders, and alerts for preventive care.

